
About Blockchain dapp apps
Creating crypto web apps is easy and very simple.
Monetization is very massive in this case.
Benefits of dapp apps.
what are the benefits of web apps:
- These apps are responsive in design.
- That means they can provide you the flexibility required to reach different users across globe.
- No space is required.
- As these are displayed on web browsers, therefore, is no issue with downloading any app.
- Saving memory space on your system.
- These are also less expensive.
When it comes to web apps there is a different kinds of applications.
Various Web Applications.
Static Web Apps: These web pages are static.
That means no interaction can be done. So, People avoid these types of web Apps.
Dynamic Web Apps: These web Apps include interactivity With the landing page.
That’s why these are Dynamic Web apps. Preferred by people.
Crypto web Apps are dynamic in nature .

E-Commerce Web Apps: Web E-Commerce apps are market-based web apps.
Where inventory and database are maintained for managing orders.
Here in this Crypto web Apps can be made if you connect your app with any crypto trading wallet.
Its income as an earner is huge.
There are different stages of creating a Crypto Web app.
Stages.
- Ideation stage: this is also called a wireframe . Where you create an outline of your web app. About its UI and basic functionalities.
- Research your competition: You Should research your competitors related to your Crypto web apps.
- As to what your competitors are creating and how you can take benefit from them.
- Create contract: you have to create a contract on Remix ide in the language of solidity . you should know the basics of solidity lang. follow the link.
- Write the clean code: Noe writes the code on any ide. I prefer VSCode and Give the connectivity between the contract and your App code .
- Connect With Metamask:
- Now connect your Code With Wallet. Here I prefer Metamask wallet .
- And do the Testnet transaction.
- Run your Web App: And Finally Run your Crypto Web Apps.
And there you are done by creating a Crypto web app whose area of earning is very wide.
Similarly, you can use different platforms like finance etc. to create your Crypto Web apps.
This is the latest trend. Guys go for it.
Learn Solidity
About solidity language:
Solidity is an Object oriented High level programming language to create smart contracts for Blockchain dapp Apps.
It is designed to target Ethereum virtual machine.
Solidity language is inspired by C++, Python and Javascript.
Smart Contracts
The following is a simple smart Contract
// SPDX-License-Identifier: GPL-3.0
pragma solidity >=0.4.16 <0.9.0;
contract SimpleStorage {
uint storedData;
function set(uint x) public {
storedData = x;
}
function get() public view returns (uint) {
return storedData;
}
}

For more content kindly go to the link.
Program explanation.
the line 1 declares a state . in the above function set and get will be used to modify or retrieve the value .
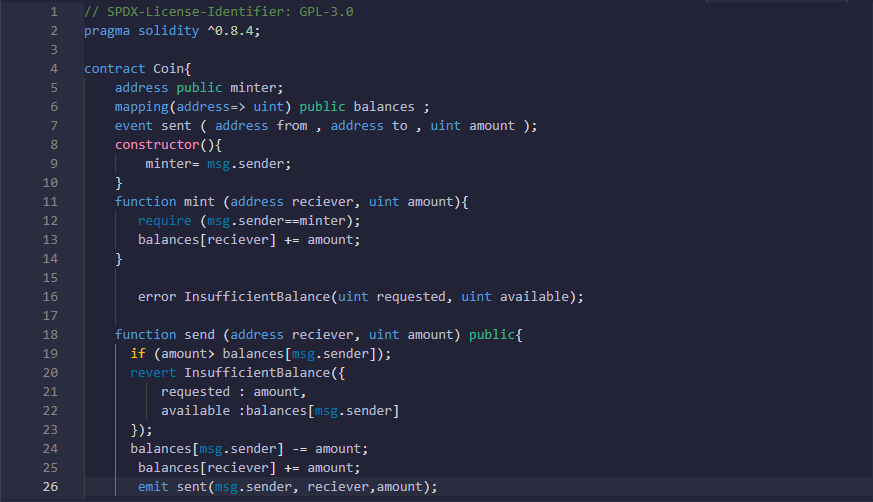
Another example of smart contract where anyone can send coins to each other.

Explanation
In the above example we have created a smart contract coin.
with owner that is msg.sender who is minter.
When we mint any function. receiver will send coins and amount get added In the amount.
but if the balance sender is not the owner it will throw error.
otherwise the amount will be deducted from the balances of the owner and coins are added to the reciever.
In this way you can create Smart contracts for Blockchain Dapp apps.
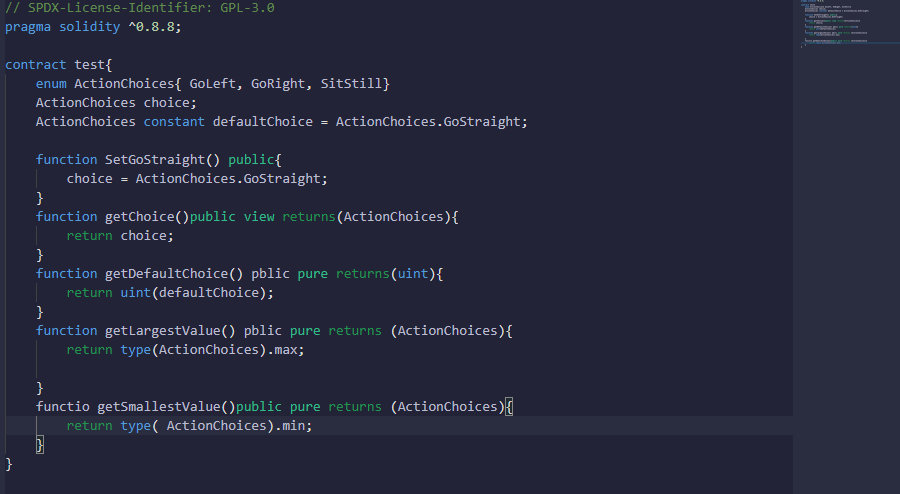
Enum Example & its Explanation

Explanation.
This Smart Contract is to find Largest and minimum number from Actionchoices which is an enum and its options are GoLeft, GoRight , SitStill and GoStraight which is default value.
function getChoice will give you choice .
function DefaultChoice will give GoStraight value.
Function getLargestChoice value will give the max choice and getSmallestChoice will give the min Choice.


2 replies on “Blockchain Dapp apps- 2 creation”
Good day! I just want to offer you a big thumbs up for your excellent information you have got here on this post. Ill be coming back to your blog for more soon.
Thanks for sharing!